
Responsive Grid System PSD
Download Bootstrap 4.0 Grid System. Cosmic Motive. Follow. Cosmic Sci-Fi UI Kit 2023. Cosmic Motive. 13 239. 1.

25+ Bootstrap Grid System PSD Templates » CSS Author
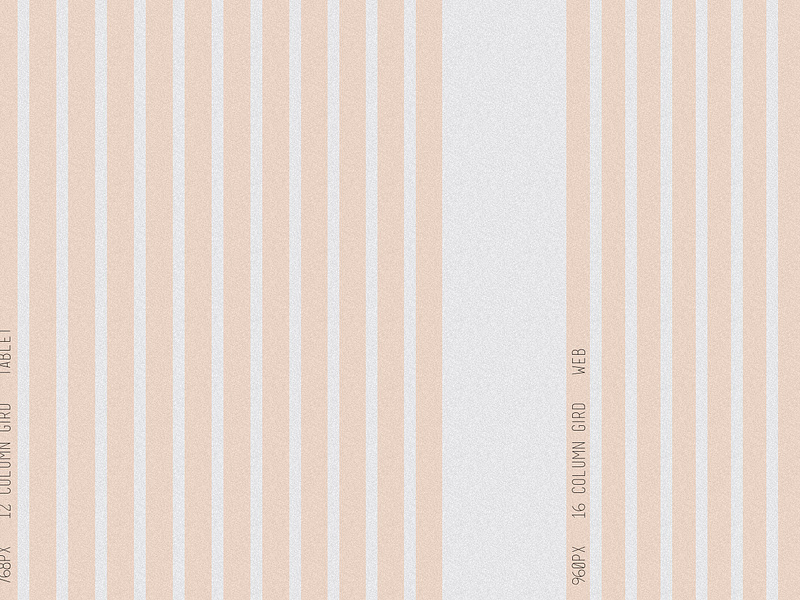
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free These beautiful Bootstrap grids can be downloaded and used in a PSD file format. The layouts are available in various width, columns, and gutter dimensions. 12 Column Vector Grid Draft (Mobile, Tablet, Desktop) Check out this neat Bootstrap grid that has a vectorized 12-column layout.

kabahat Metre şeffaf bootstrap 4 mobile grid psd Yürüyüşe çıkmak kazanç
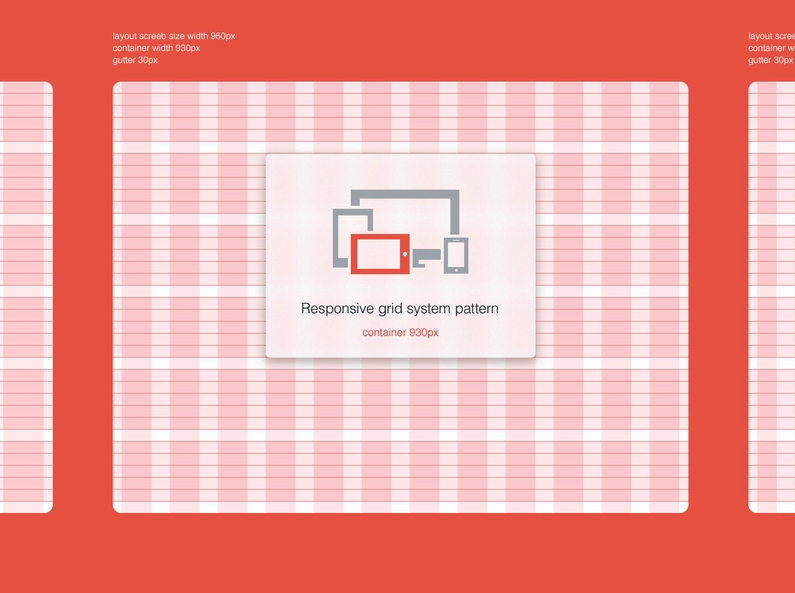
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free michael henning Available for work Follow Get in touch These grid PSDs are based on the "basic" Twitter Bootstrap column/gutter responsive behaviour. Web: 1280px width - 70px columns - 30px gutter Tablet: 1024px width - 60px columns - 20px gutter

STREAK Single page PSD by hsoft on Creative Market Responsive Grid
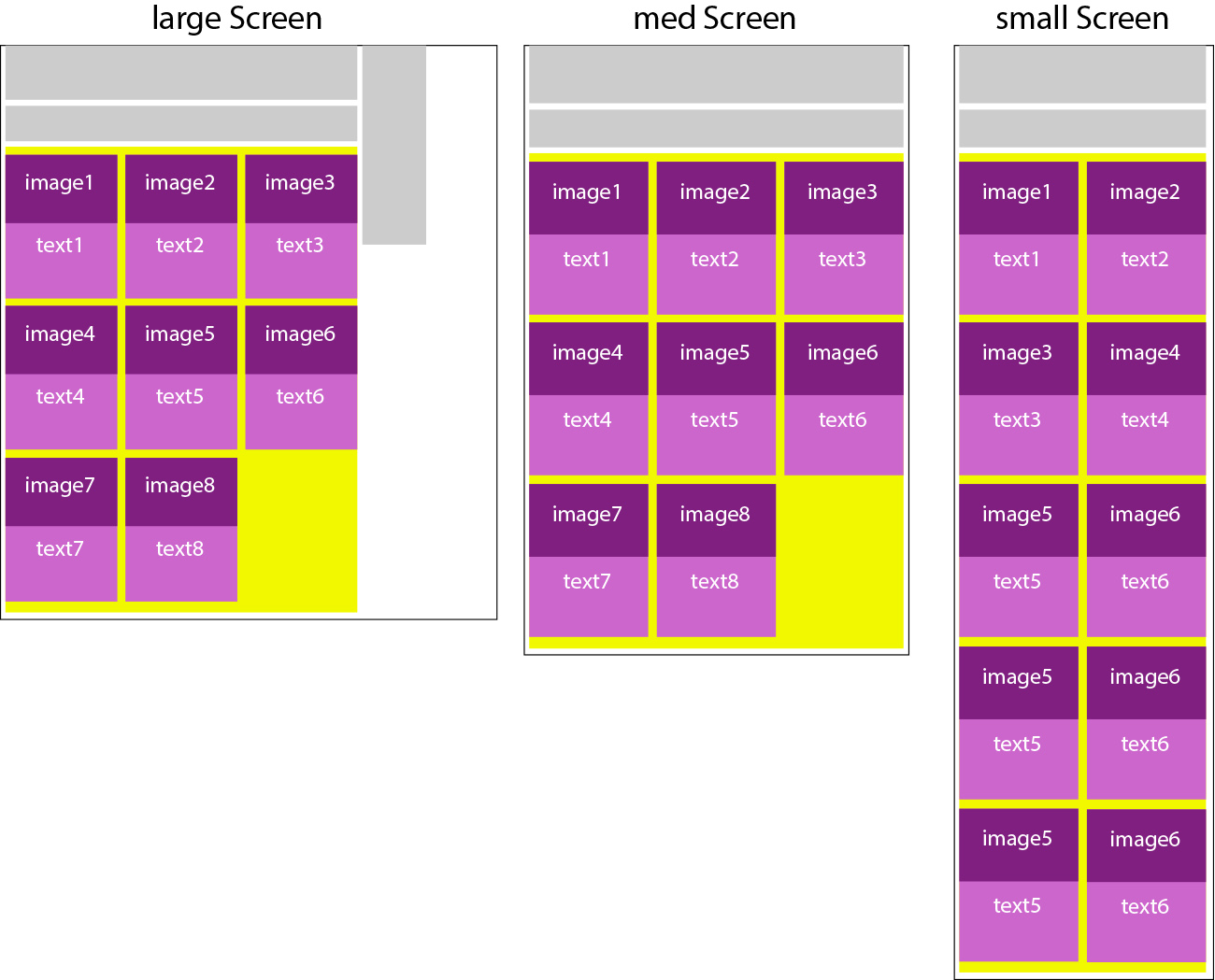
The Markup I'm only showing sample code for a 3 column layout here, but the Responsive Grid System goes all the way to 12, baby! The HTML

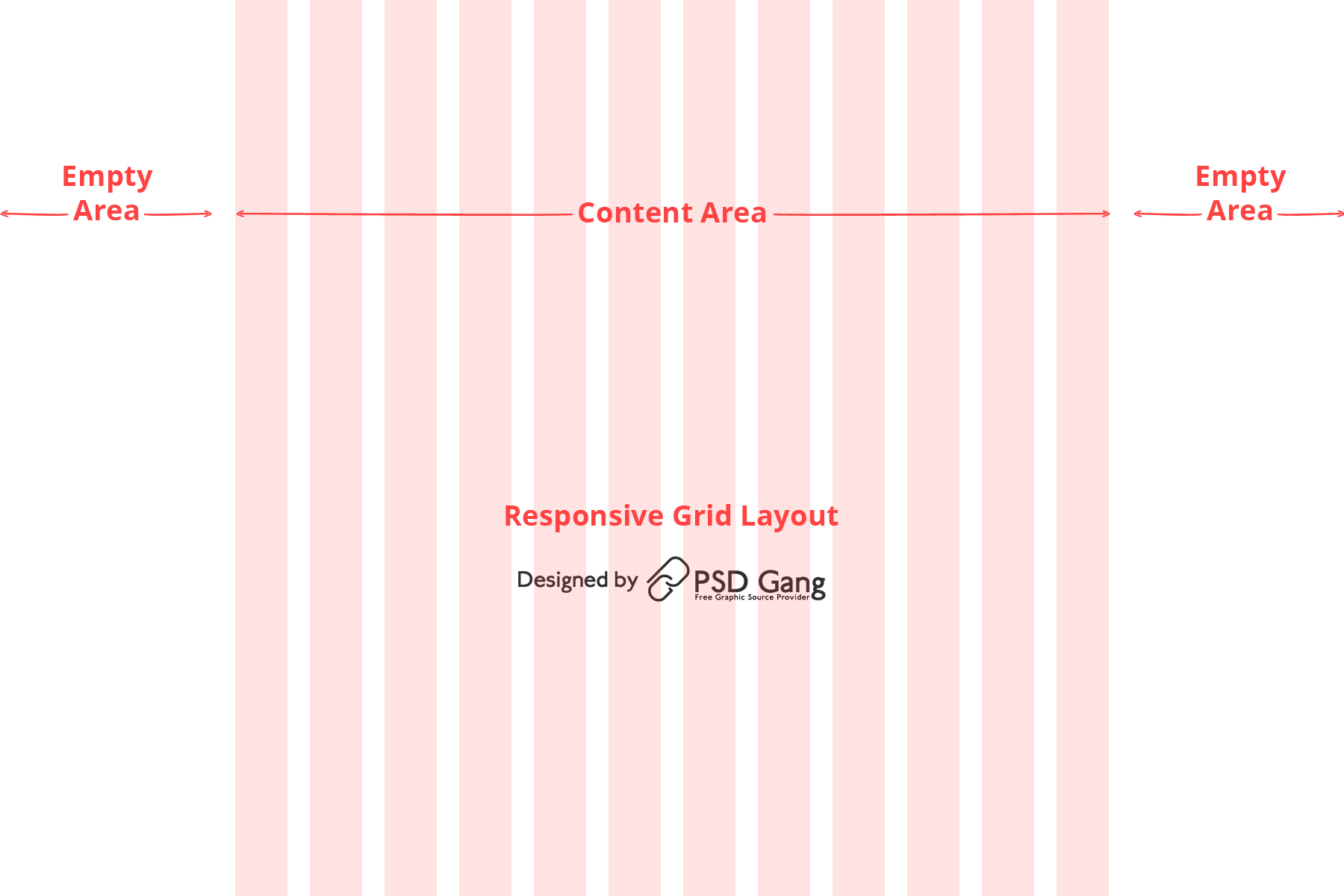
Responsive Grid Guideline Layout PSD
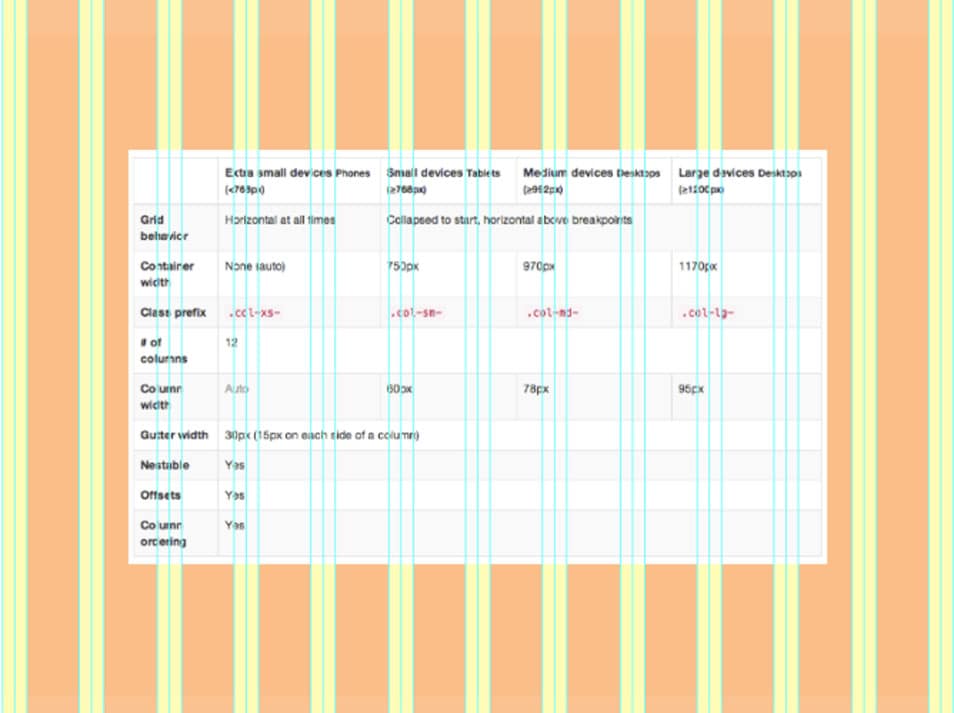
This grid template is made for tablets in portrait view. Bootstrap Grid PSD for LG (Desktop PC) Bootstrap Grid PSD for Large Screens >1200px. Large devices Desktops (not greater than 1200 px) You can use the following css class for larger device. Class prefix: .col-lg-Preferred Font Size for this screen: Header Title: 34px, Secondary: 18px.

10 Free Bootstrap PSD Grids for Excellent Webdesign The Jotform Blog
Bootstrap responsive Grid PSD, FREE, Mobile Tablet Web Enjoy my Free Twitter Bootstrap (Yes its also "correct" for Bootstrap 3) Grid-Templates. These grid PSDs are based on the "basic" Twitter Bootst Read More

Responsive Grid System Big Drop
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

Responsive Bootstrap Grid PSD Freebie Download PSD
Logistics & Track Management System Dashboard Design. UI UX Designer Mangat. 9 245. On-Demand - Urban Clap Clone App UI/UX Kit Redesigned. UI UX Designer Mangat. 42 2k.

25+ Bootstrap Grid System PSD Templates » CSS Author
1000 x 600 [10 Grids] GridKit is a tool that helps you to create grids for your responsive site design.

Designlab Unit 4 Grids and Document Setup Pretty web design
Free Bootstrap PSD Grids for Crafting Excellent Website Designs - Designmodo Free Bootstrap grid systems in PSD formats that decently underlie the main web design and accompany you through the whole work.

Free Bootstrap PSD Grids for Crafting Excellent Website Designs
A handy 1440 pixel grid system template for wide webdesign prototypes. Comes in PSD, PNG and CSS. Similar to 960px and 1200px grid PSD, but for even wider screens.

What Is Responsive Design And Why Do We Need It?
Responsive Grid System PSDs Last updated on June 6, 2023 by Sal Ferrarello Below I have provided a downloadable grid system PSD for Bootstrap development. This is a good starting point for a designer following my recommendations for being a designer that developers love.

Responsive Grid PSD by Joel Beukelman on Dribbble
Bradley Bussolini. I've been using Bootstrap 3.0 for different projects and made some of my own grids. If you don't use GuideGuide for Photoshop I would highly recommend it, it made creating these files a breeze. Full project on Behance .

Responsive Grid Output Toolset
1 - Bootstrap Responsive Grid by Michael Henning Design by michael henning on Behance under CC BY 4.0 This package allows you to develop website layouts for desktop, tablet, and smartphone layouts in Photoshop. It is compatible to Bootstrap 3. 2 - Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Design by Pixel NX on Behance under CC BY-ND 4.0

Bootstrap 3 Responsive Grid .Psd Template ( 1170px ) on Behance
Create your responsive grid system once using the simple interface and let Gridpak do the heavy lifting by generating PNGs, CSS and JavaScript. Grid Calculator. A simple tool for web and print designers to calculate your grids. Download your grid as illustrator or photoshop files with a pre-made guides ready to go. Tiny Fluid Grid

Bootstrap 3.0 Responsive Grid System PSD • Download Link by Bradley
Responsive PSD and Figma Grid Download Bootstrap Grids Adobe XD Download Bootstrap Grid for Figma Download Bootstrap 4 Grid [Sketch] Download Responsive Artboard PSD for Twitter Bootstrap Download Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide) Download Bootstrap 4 Grid (Sketch) Download Bootstrap 3.0 Responsive Grid System PSD